Átugrom a hosszú bevezetőt arról, hogyan szeretnék időt spórolni neked és hogy miért érdemes gyorsítani a WordPress oldalad sebességén. Egyenesen a tárgyra térek, hisz tudom, hogy pár perc alatt szeretnéd letudni a beállításokat.
Kezdésnek természetesen a Google-höz fordultam segítségért, és pár perc keresés után arra jutottam, hogy a WordPress gyorsítása érdekében ki kell próbálnom a cache-elést. Csakhogy hogyan kell kiválasztani a legjobb bővítményt, és miképp kell azt beállítani? Kiderítettem, hogy a legjobb a W3 Total Cache. Debug lehetőséggel van ellátva, támogatja a mobileszközöket, cache-eli az oldalakat, cikkeket, kategóriákat, keresési találatokat, CSS, javascript fájlokat és további hasznos beállításokat is tartalmaz. Akkor kezdjük is el.
0. lépés – Szükséges előzetes beállítások
Ha szeretnéd, hogy a következő lépések minél hatékonyabbak legyenek, a honlapnak a PHP 5.6 verzióján kell futnia. (Ha ez még nem történt meg, akkor tedd meg azonnal.) Továbbá hozz létre MariaDB 5.5 adatbázist.
1. lépés – Page Cache beállítások
Mi lesz optimálisabb? Lemezre menteni vagy Memcachedre. Mindkét lehetőséget leteszteltem. Egyértelműen a Memcachedet javaslom, hadd menjen egyenesen a RAM-ra.
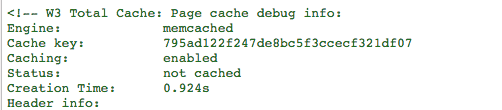
Cache-elés előtt:

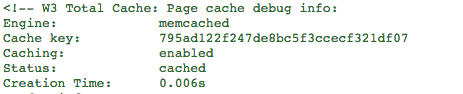
Cache-elés után:

Megjegyzés: Ha saját WordPressel rendelkezel saját vagy dedikált szerveren, pont az ellenkezőjét javaslom – Disk Enhanced Mode. Teszteld mindkét lehetőséget.
2. lépés – Page Cache beállítások (Részletek)
Ez a beállítás a front page, feedek cache-elésének és kategóriák beállítására vonatkozik. Javaslom bekapcsolni. Még állítsd be a cache-elés letiltását a belépett felhasználók esetében. Ha már módosításokat végzel az oldalon, lehetőleg azok jelenjenek meg azonnal, ne várj a frissítésre egész nap.
3. lépés – Minify beállítások
Javaslom bekapcsolni. Állítsd be az „auto” módot. A Minifiery beállítása maradjon „alapértelmezett”. (Leteszteltem az összes lehetőséget. Nos, az alapértelmezett akár 40 bájtot is spórolhat.) A HTML-t is érdemes bekapcsolni. Inline CSS, JS minifikáció és a whitespace eltávolítása. A javascriptes minifikációt állítsd aszinkron módba, és távolítsd el a kommentárokat és a fölösleges szóközöket. CSS beállítása során kövesd az előző lépéseket.
4. lépés – Minify beállítások (Pluginok)
A WP Smush egy remek plugin. Helyet spórol, felgyorsítja a beolvasást, és ezt egyenesen a fájlok feltöltésénél. A plugin eltávolítja a képek szükségtelen metaadatait, mint pl. a geolokációt, fényképezőgép típusát és hasonlókat.
5. lépés – Database és Object Cache beállítások
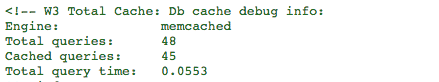
Javaslom egyenesen debugolni. A W3 Total Cache mindezt támogatja, s elárulja, milyen kérések vannak folyamatban, hogy cache-elve vannak-e stb. Természetesen célszerű a beállításokat letesztelni az adott applikáción, esetleg alkalmazza azokat a beállításokat, mint az előző esetekben.
Nézd meg, hogy az ilyen debugolás hogyan néz ki:
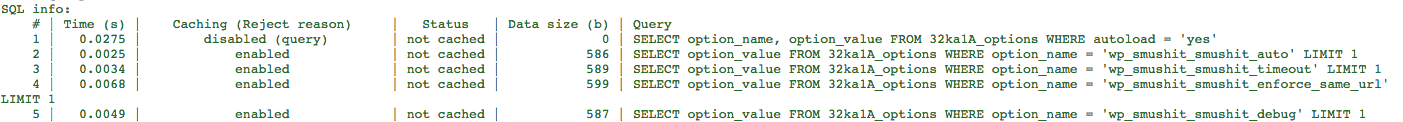
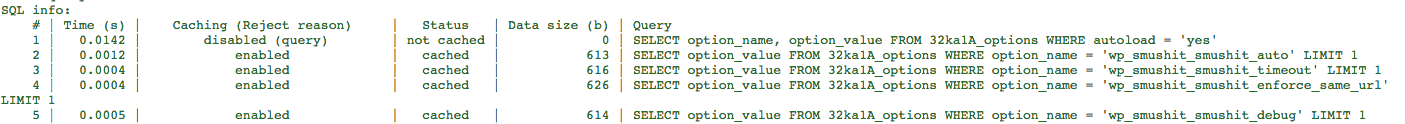
Nem cache-elt queries:


Cache-elt queries:


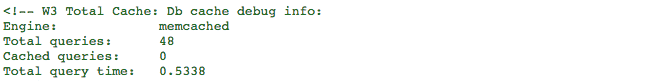
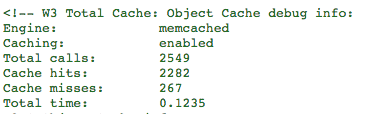
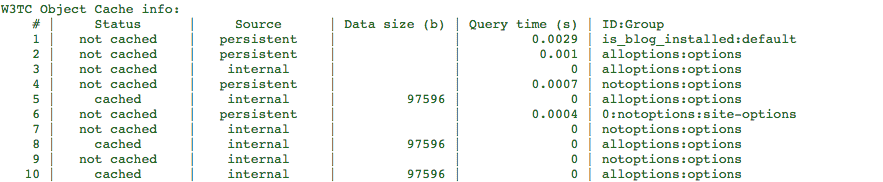
És még az object cache:


6. lépés – Browser Cache beállítások
Nagyszerű dolog. Ennek köszönhetően utasíthatod a böngészőt, hogy a statikus fájlokat mentse, hogy azok betöltődése során többet már ne terhelje az oldalt. Minél kevesebb kérés érkezik az oldalra, az annál gyorsabban töltődik be a látogatóknak.
– kapcsold be a Last Modified Header-t, így a böngésző tudja majd, hogy a CSS-ben nem volt módosítás.
– kapcsold be az Expires header-t. Ez biztosítja azt, hogy a böngészõ sokáig tárolja a fájlokat. Nincs szükség arra, hogy állandó kérés fusson a szerverhez, miszerint van-e változás a weboldalon.
– kapcsold be a Cache Control Header-t, az etag-et és végül a http gzip tömörítést, hogy a szöveges fájlok minél kevesebb helyet foglaljanak.
Szerintem ezek a legfontosabb beállítások, amelyek a teljes sebesség akár 85%-át is befolyásolják, és csupán pár percet vesznek igénybe. A W3 Total Cache sokkal több apróbb beállítást is tartalmaz, azonban azok már egy további blogbejegyzés tárgyai lehetnének.
Megjegyzés: A tesztelés folyamatát a WordPress Hostingon megtalálható wptest.io oldal segítségével valósítottam meg. A sebesség mérésere leggyakrabban a http://gtmetrix.com szolgáltatását használtam.
P.S.: Ha nem szeretnéd az idődet vesztegetni a beállításokra, ideális megoldással tudunk szolgálni. A WordPress Tárhely már egy előre beállított, optimalizált lehetőség sok-sok további előnnyel, amelyet biztosan értékelni fogsz.
